FileMaker Go 開発・利用者の為のiOSアプリ構築ハンズオン(day1)
FileMaker Go 開発・利用者の為のiOSアプリ構築ハンズオン

2025/1/25 13:30 札幌市生涯学習センターちえりあ
FileMaker 開発者の為のiOSアプリ開発ハンズオン開催の背景
 日頃、FileMaker Pro を利用してiOSでの実行環境である FileMaker Go アプリを提供している開発者が、よりネイティブアプリに近い環境での開発体験を通じてiOSアプリの動作の理解を進めることを目標としたハンズオン。FileMaker GoアプリをFileMaker Pro アプリのiOS動作版と捉えてしまいがちな、FileMaker アプリ開発者向け。利用者想定がFIleMaker アプリ利用者、と捉えるのであればFileMaker ならこう、という意識を前提にした動作なども許容できるものの、iOSアプリとして、iOSユーザーを利用者想定とするなら、iOSの流儀に従わないと、ユーザーからは「なんか変」という評価となる。そこで、そもそもiOSアプリはどう作るのか、という基礎を学びつつ、FileMaker Goアプリの効果的な構築手法を学ぼう、というのがこのワークショップの趣旨。講師として、主催のDBPowers のビジネスパートナーである、ソーコネクト社より井口氏を招聘しての基礎編は番外編を含めて全4回を予定しており、今回はその第一回、開発環境の準備と基本画面の構成がテーマ。
まずは、開発環境の確認。今回は、Xcode+SwiftUI事前の告知でXcodeを予めインストールしておくこと、とのお知らせがあったものの、iPhoneシュミレータが入っていなかったり、Xcodeのバージョンが違ったり、Windows端末をお持ち込みだったりと始めるまでに若干の時間を要してしまったのはご愛嬌。

最初は、Xcode起動してProjectを作成する。選択プラットフォームや、種別、保存場所や、作成時に出てくる様々な属性情報について、無視しうる情報、気をつけて設定する必要のある情報、などを入力する。こうした情報の入力は後段のひょんなところで影響してくることもあるので、最初の段階で選別してもらえるのは非常に基調な指示。一通りの入力が終わり、しばらく待つと、いきなりiPhoneの種シミュレータ画面。FileMaker 開発者にとって、この画面は何年も待っている垂涎のモジュール。Mac版だけでも良いのでこの機能が欲しいと切に願う。
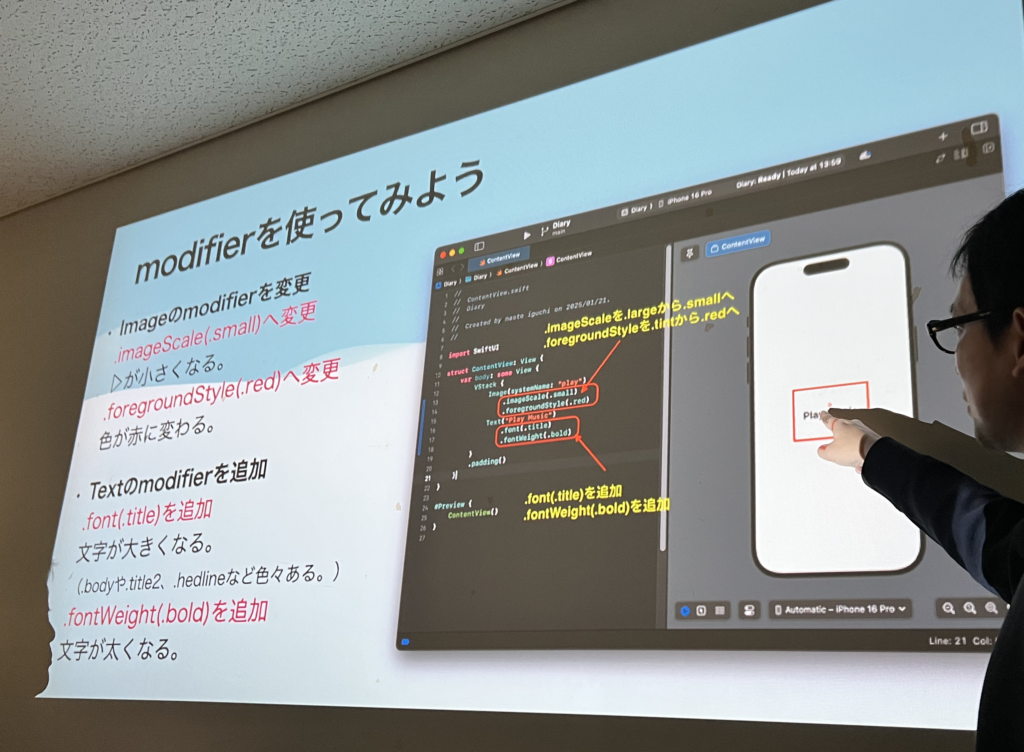
この画面での表示を確認しながらサンプルコードを書き換え、その変更結果を画面で確認。レイアウト上に描画部品を配置して画面を構成していくFileMakerスタイルと異なり、全てをコードで書き込んでいくスタイル。また、レイアウト上に配置された部品群のサイズや配置についてもその属性が全く異なりまさに異文化交流。
キャンププログラム流Hello World app 「日記アプリ作成」を採用
基礎的な動作や作法が確認できたところで、サンプルアプリ、日記アプリの作成に着手。
今回、日記アプリをサンプル素材に採用した理由は、DBPowers の大きなプロジェクトになっているFileMakerキャンパスプログラム。このプログラムでは、FileMaker未経験受講学生に最初にその概要を説明し、見よう見まねで構築するのが、この日記帳アプリ。ある意味、キャンププログラム流Hello World appとも言えるアプリ。今回、講師の井口さんと相談して、このアプリ作成を通じて、2つの文化を学んでいくプロセスにご協力いただいた。
初回の今回、FileMaker をメインの開発環境とする参加者の多くにとって、その理解に難儀したのは頻繁に使われる環境内の開発用言葉の数々。SwiftUI独特のものから、他の言語含めてコードライティングによく使われるもの、など、など。今回はあくまで対象がFIleMaker 開発者であることから、「FileMaker でいうところの…」という表現でその理解を支援する方法をとった。
コードを書いていくと、書いているその最中からエラー表示や補完機能でコード作成を支援しくれる。補完機能そのものは他の言語や、最近のediterでは、標準的な機能なために珍しいものではないものの、FileMakerの開発工程との比較で考えと極めて大きな差を感じる。ただ、Swiftそのものが誕生から10年という経過年月を考えるとより開発しやすい環境を提供している、というのは当然かもしれない。一方で、同じ会社であるApple/Clarisなら、こうした技術の採用は積極的に実践してほしい、と感じてしまう。

今回のアプローチは、あくまで、静的な画面を作成し、そこへの情報の配置をSwiftUI流に実践し、その開発スタイルを学ぼう、というもの。書いているコードそのものの意味が理解しきれていない状態での進行であるために、苦痛になる局面があることは、想定内の局面として進んだ。データを格納して、そこからの出し入れをしながらの画面描画、というのは、次回以降での内容であるため、今日を凌げるか、どうか、が有る意味キモとなる。本日は異文化交流の初日。まずは、それぞれ異なる言葉を話し、異なる文化的な背景をもっている、ということが理解できれば、という所までで次回へと続く。